You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
# K线的画法
## k线的画法
K线,又称日本线,起源于200年前的日本,最初用于米市交易。
K线是一种柱状线条,由影线和实体组成。
影线在实体上方的部分叫上影线,下方的部分叫下影线。
实体分为阴线和阳线两种,分别用黑(阴)线和红(阳)线表示。
一条K线记录的是某一只股票或指数一天的价格变动情况,将每天的K线按时间顺序排列,就组成这只股票自上市以来每天的价格变动情况,称为日K线图。
价格变动体现在四个方面(主要),开盘价、最高价、最低价、收盘价
阴线阳线的开盘价,收盘价相反

## K线的种类
K线的种类主要有以下几种:
1. **光头阳线和光头阴线**:没有上影线的K线,当收盘价或开盘价正好同最高价相等时出现。2. **光脚阳线和光脚阴线**:没有下影线的K线,当收盘价或开盘价正好同最低价相等时出现。3. **光头光脚的阳线和阴线**:既没有上影线也没有下影线的K线,当开盘价和收盘价分别与最高价和最低价相等时出现。4. **十字星**:收盘价与开盘价相同时出现的K线,没有实体。5. **T字型和倒T字型**:在十字星的基础上,加上光头或光脚的条件,没有实体,形状像英文字母T。6. **一字型**:四个价格都一样,在开盘即封时,在涨停或跌停时出现。
## K线的变化
### 三要素
1. 阴阳代表总体趋势2. 长短代表内在动力和趋势强弱3. 阴线代表转折信号
### K线间的相互关系
光头光脚长阳线,是强烈上升过程的最高形式,即后市看好的极端;
光头光脚的长阴线,是强烈下跌过程的最高形式,即后市看坏的极端;
十字星是多空双方平衡状态的最高形式
### K线长短相互关系
K线长短代表内在动力大小,其中,实体长度又可代表趋势强弱。
### 线长度加大会有三种变化
K线由小阳线、中阳线到长阳线不断加长,说明多方力量变得越来越强;
K线由小阴线、中阴线到长阴线不断加长,说明空方力量变得越来越强;
K线实体变化不大,上影线和下影线越来越长,说明市场内在动力越来越强,多空搏斗越来越激烈。
### K线长度变化与动力转化
#### 影线长短互相影响


### K线分析的应用时机
阳线出现在盘整或股价下跌趋势末期时,代表股价可能会开始反转向上;
阴线出现在盘整或股价上涨趋势末期时,代表股价可能会开始反转向下
出现极长下影线时,表示买方支撑力较强
出现极长上影线时,表示卖压大。
十字线可视为反转信号
# Vue3
## 优点
1. Vue3 支持 Vue2 额大多数特性。2. 更好的支持 TypeScript。3. 打包大小减少 41%。4. 初次渲染快 55%,更新渲染快 133%。5. 内存减少 54%。6. 使用 proxy 代替 defineProperty 实现数据响应式。7. 重写虚拟 DOM 的实现和 Tree-Shaking。
## API
### setup
1. setup 是一个函数。只在初始化时执行一次。以后大部分代码都是在 setup 中写。2. 返回一个对象,对象中的属性或方法,模板中可以直接使用。3. setup 返回的数据会和 data 和 methods 进行合并,setup 优先级更高。4. setup 函数中没有 this。 以后开发都不使用 this5. setup 不要写 async 函数。
> 因为 async 函数必须返回一个 json 对象供模板使用,如果 setup 是一个 async 函数,返回的将是一个 promise 对象。
> 如果 setup 是一个 async 函数,那该组件就成了一个异步函数,需要配合 Suspense 组件才能使用
### ref
让数据变为响应式的数据
使用方法:
```vue//(1)先引用refimport {ref} from 'vue';
//(2)将数据变成响应式的。let data1=ref(12);
//(3)操作数据data1.value = 123;```
### reactive
定义对象格式的响应式数据
如果使用了 ref,内部会自动将对象/数据转换为 reactive 代理器对象
### toRefs
将响应式对象中所有属性包装为 ref 对象,并返回包含这些 ref 对象的普通对象。应用:对 trsctive 定义的对象进行 toRefs 包装,包装之后的对象中每个属性都是响应式的。
### 响应式原理
通过 proxy(代理):拦截对对象本身的操作,包括属性的读写、删除等操作。通过 Reflect(反射):动态对被代理对象的响应式属性进行特定的操作。
### watch 和 watchEffect
#### watch - 指定监听数据
- 监听指定的一个或多个响应式数据,一旦发生变化,就会自动执行监视回调。 - 如果是监听 reactive 对象中的属性,必须通过函数来指定。 - 监听多个数据,使用数组来指定。- 默认初始时不指定回调,但是通弄过配置 immediate 为 true,来指定初始时立即执行第一次。- 通过配置 deep 为 true,来指定深度监视。
#### watchEffect - 不指定监听数据
- 不用直接指定啦监视的数据,回调函数中使用的哪些响应式数据就监听哪些响应式数据。- 默认初始就会执行一次。
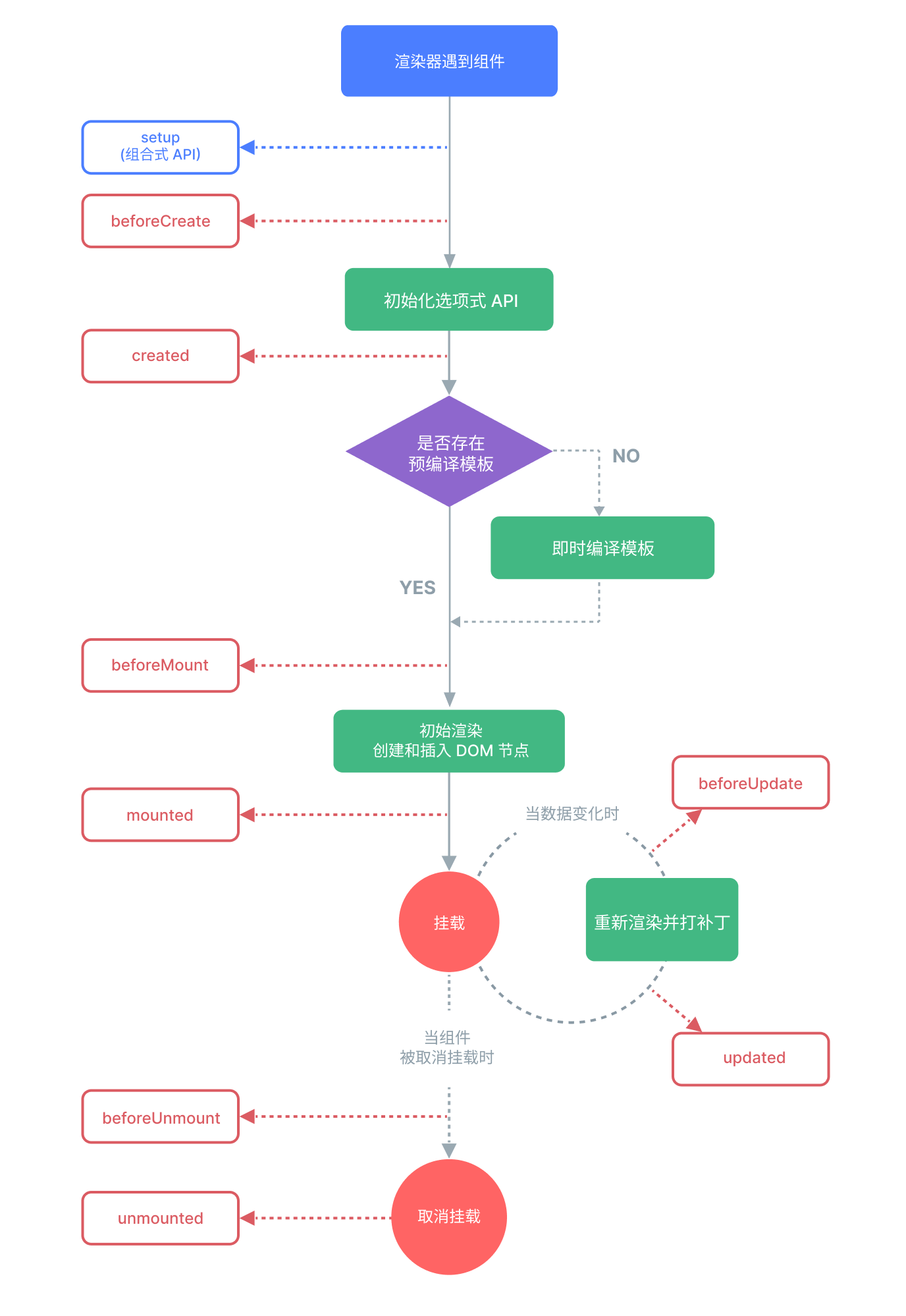
### 生命周期
onMounted、onUpdated 和 onUnmounted等

### ref获取元素
> vue2中是用this ref.xxx来获取元素或组件,但是vue3中没有this的概念。
> vue3通过ref创建响应式数据的api来获取元素。
1.使用ref创建响应式数据,假设叫x2.模板中绑定ref属性,值为上面的x
注意不能使用v-bind动态绑定。这时 x 就是一个dom元素或组件了。
```vur<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue 3 ref 引用示例</title> <script src="https://cdn.tailwindcss.com"></script> <link href="https://cdn.jsdelivr.net/npm/font-awesome@4.7.0/css/font-awesome.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/vue@3/dist/vue.global.prod.js"></script></head><body class="bg-gray-50 min-h-screen"> <div id="app" class="container mx-auto p-4 max-w-3xl"> <div class="bg-white rounded-lg shadow-md p-6 mt-8"> <h1 class="text-2xl font-bold text-gray-800 mb-6">Vue 3 ref 引用示例</h1> <div class="mb-6"> <button @click="focusInput" class="bg-blue-500 hover:bg-blue-600 text-white font-bold py-2 px-4 rounded"> <i class="fa fa-hand-pointer-o mr-2"></i>聚焦输入框 </button> <button @click="changeText" class="bg-green-500 hover:bg-green-600 text-white font-bold py-2 px-4 rounded ml-2"> <i class="fa fa-pencil mr-2"></i>修改文本 </button> </div> <!-- 绑定 ref="x" 到输入框 --> <div class="mb-6"> <label for="exampleInput" class="block text-gray-700 text-sm font-bold mb-2">普通输入框</label> <input type="text" id="exampleInput" ref="x" class="w-full px-3 py-2 border border-gray-300 rounded-md focus:outline-none focus:ring-2 focus:ring-blue-500 focus:border-transparent" placeholder="这是一个示例输入框"> </div> <!-- 绑定 ref="x" 到自定义组件 --> <div class="mb-6"> <label class="block text-gray-700 text-sm font-bold mb-2">自定义组件</label> <custom-component ref="x"></custom-component> </div> <div class="bg-gray-100 p-4 rounded-md"> <h3 class="font-semibold text-gray-700 mb-2">状态信息</h3> <p class="text-gray-600"><i class="fa fa-info-circle mr-2"></i><span v-if="elementInfo">当前引用的元素: {{ elementInfo }}</span><span v-else>未选择元素</span></p> </div> </div> </div>
<script> const { createApp, ref, onMounted } = Vue;
// 自定义组件 const CustomComponent = { template: ` <div class="p-4 border border-gray-300 rounded-md bg-gray-50"> <p class="text-gray-700">这是一个自定义组件</p> <button @click="doSomething" class="mt-2 bg-purple-500 hover:bg-purple-600 text-white px-3 py-1 rounded text-sm"> <i class="fa fa-cog mr-1"></i>组件操作 </button> </div> `, methods: { doSomething() { alert('自定义组件被点击了!'); }, changeText() { this.$el.querySelector('p').textContent = '文本已被修改'; } } };
const app = createApp({ components: { CustomComponent }, setup() { // 1. 使用 ref 创建响应式数据 x const x = ref(null); const elementInfo = ref('');
// 组件挂载后执行 onMounted(() => { updateElementInfo(); });
// 聚焦输入框方法 const focusInput = () => { if (x.value) { x.value.focus(); updateElementInfo(); } };
// 修改文本方法 const changeText = () => { if (x.value) { if (x.value.tagName === 'INPUT') { x.value.value = '文本已被修改'; } else if (typeof x.value.changeText === 'function') { x.value.changeText(); } updateElementInfo(); } };
// 更新元素信息 const updateElementInfo = () => { if (x.value) { if (x.value.tagName) { elementInfo.value = `HTML 元素 - ${x.value.tagName.toLowerCase()}`; } else { elementInfo.value = '自定义组件实例'; } } };
return { x, focusInput, changeText, elementInfo }; } });
app.mount('#app'); </script></body></html> ```
### 自定义hook函数
> hook函数翻译成中文就是钩子函数(注意并不是生命周期的钩子函数)
> 比如ref,reactive,computed,watch,onBeforeMount等都是hook函数,只不过他们都是vue内部hook函数。
1.创建一个函数,函数名称必须以"use"开头2.函数必须return一些数据。
`export function useFetchData()`
### shallowReactive与shallowRef
他们都表示浅响应式。
- shallowReactive:只处理了对象第一层属性的响应式(值响应第一层)- shallowRef:只有重新复制时才是响应式(不响应内部数据,只响应整体。)
### -readonly与shallowReadonly
- 他们表示只读代理对象- readonly - 深度只读 - 设置readonly后,修改响应式数据会报错。- shalloReadonly - 浅只读 - 设置shalloReadonly后,修改响应式数据的第一层数据会报错。- 应用场景: - 在某些特定情况下,我们可能不希望对数据进行更新的操作,那就可以包装成一个只读代理对象,而不能修改或删除。
### -toRaw与markRaw
- toRaw - 返回reactive或readonly对象的原始数据 - 这是一个还原方法,可用于临时读取,得到的数据不具有响应式。- markRow: - 标记一个对象,使其不具有响应式 - 应用场景: - 有些只不应被设置为响应式的,例如复杂的第三方实例或Vue组件对象。 - 当渲染具有不可变数据源的大列表时,跳过代理转换可以提高性能。
### toRef
- 为响应式对象上的某个属性创建一个ref引用,更新是应用对象会同步更新。- 与ref的区别:ref是拷贝了一份新的数据指单独操作,更新时相互不影响。
### -customRef
- 用于自定义一个ref,可以显示的控制依赖追踪和触发相应。- 接受一个工厂函数,两个参数分别用于追踪的track与用于触发相应的trigger,并方法一个带有get和set属性的对象。- 需求:使用customRef实现防抖函数
### -provide与inject
- provide和inject提供依赖注入,功能类似2.0的provide/inject- 实现跨层级组件(祖孙)间通信。
### -响应式数据的判断
- isRef:检查一个值是否为一个ref对象。- isReactive:检查一个对象是否否是由reactive对象的响应式代理。- isReadonly:检查一个对象是否由readonly创建的只读代理。- isProxy:检查一个对象是否是由reactive或者readonly方法创建的代理。
### Fragment
- 在vue2中:组件中必须有一个跟标签- 在vue3中:组价可以没有跟标签,内部会将多个标签包含在一个Fragment虚拟标签中。 - 好处:减少标签层级,减小内存占用
### Teleport
- Teleport提供了一种干净的方法,让组件的HTML在父组件界面外的特定标签(很可能是body)下插入显示。
### Suspense
> Supense组件是配合一部组件使用的,它可以让一部组件返回数据前渲染一些后背内容。
> 那我们首先要学会一个异步组件。
- 在setup函数总返回一个promise,就是一个异步组件。- setup函数携程async函数,也是一个异步组件。
### 其他新的API
- 全新的全局API: - createApp() - defineProperty() - defineComponent() - nextTick()- 将原来的全局API转移到应用对象: - app.component() - app.config() - app.directive() - app.mount() - app.umount() - app.use()
### useSlots和useAttrs
> useSlots 和 useAttrs 是真实的运行时函数,它会返回与 setupContext.slots 和 setupContext.attrs 等价的值,同样也能在普通的组合式 API 中使用。
> 使用场景:父组件使用子组件的插槽
1.父组件
```xml<template> <h1>这是父组件</h1>
<p>插槽上面1</p> <slots-attrs msg="我是props的msg" heihei="我是attr"> <template #header > <div style="width:100%;height:100px;border:1px solid green;">我是父组件插槽--插入的内容。。。</div> </template> </slots-attrs> <p>插槽下面2</p>
</template>
<script lang="ts" setup>import SlotsAttrs from '@/components/04/SlotsAttrs.vue'
</script>```
2.子组件
```xml<template> <Child ref="child"/>
{{msg}}</template>
<script lang="ts" setup>import { ref,onMounted } from 'vue';import Child from '@/components/03/Child.vue'
const child = ref(null);const msg=ref('')
onMounted(()=>{ console.log("进来了") console.log(child.value.msg) msg.value = child.value.msg;})
</script>```
## 路由
(1)userRout:获得当前路由对象。(2)useRouter:获得路由实例,可以进行路由跳转。
### 使用
```javascriptimport {useRoute,useRouter} from "vue-router"```
## 实战
创建项目后
### ElementPlus
引入
```shnpm install element-plus --save```
尝试静态界面

# 明日计划
1. 股票知识2. 继续学习vue33. 参与到金币前端的任务
|